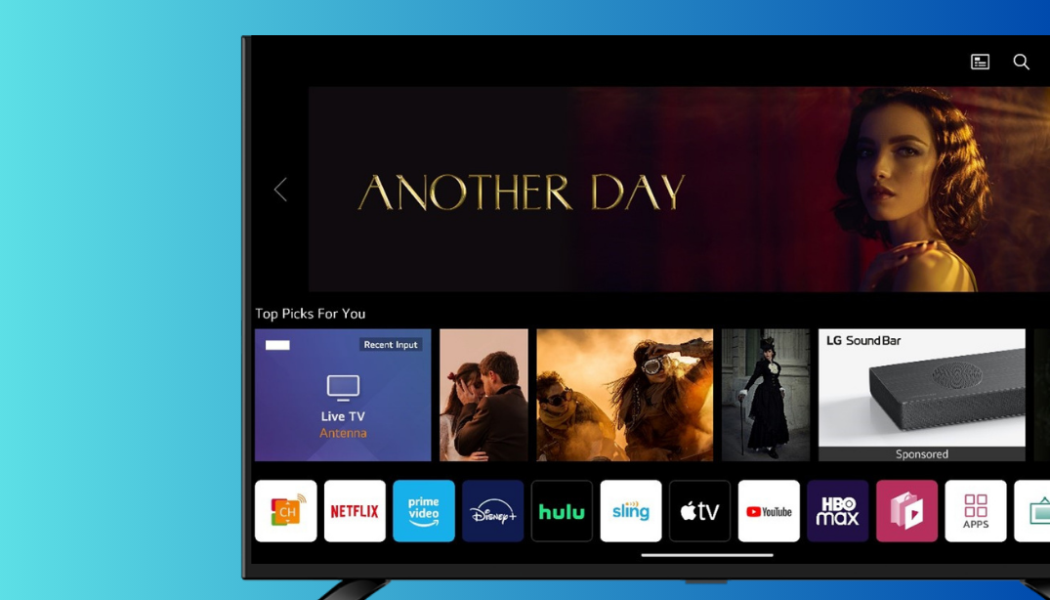
When it comes to TVs, LG is a big name. How big? According to The Korea Economic Daily, LG holds the number two spot in global sales as of early 2024. On top of that, LG smart TVs use the webOS operating system, which also commands a large market share – the Connected TV Marketing Association puts it at number three.
What does all this mean? It means if you want to build an online TV network or otherwise get your content in front of your audience on their TVs, building LG webOS TV apps should be high on your priority list. It may not be the first over-the-top app that you deploy, but planning for it is important.
So what does it take to develop an LG TV app? How do you go about getting your content on smart TVs? There are several options, each with pros and cons. Let’s take a look.
LG TV app development: 3 options for your app
There are three main ways to build an LG webOS TV app. They vary greatly in the resources you’ll need, the amount of time it takes, and the ease in which you can get your app published. There are also relevant difference that depend on if you want to create an over-the-top platform or if you have different plans.
1. Native LG webOS app development
Building a native app for the webOS TV platform gives you ultimate control over how your app looks and behaves – but you’ll have to build it from the source code up.

Who should build native LG webOS apps?
If you or your team has experience developing apps using C or C++ languages, this might be a good option for you. It’ll also require a large budget, making this a good option for large businesses that have teams of developers.
Average cost of building LG TV webOS apps
Our research on over-the-top apps shows that $40,000 is a reasonable budget for traditional app development. Building LG TV apps requires knowledge of specific guidelines for webOS, though, so it’s possible that you’ll need to find a developer with specific knowledge of LG webOS procedures, which could drive that price a bit higher.
Average timeline of building native LG TV apps
In our experience, six months is a safe bet for app development. Again, the specific nature of your LG webOS project may mean that it takes longer to fine-tune your app to your needs.
Pros and cons of native TV app development for LG smart TVs
Pros:
- You get absolute control over every aspect of your app, from branding to behavior to automations and beyond (as long as it follows LG’s guidelines, of course).
- Your app is downloadable from the LG Content Store.
Cons:
- Very expensive – $40,000 is beyond what many content creators can pay.
- You’ll need to make updates and perform maintenance on the app as needed, and if it stops working, you’ll be scrambling to fix it.
- Six months of development is a long time, and you may want to get your content out to LG TVs sooner than that.
How to build a native LG webOS app
The first step in this method of app development is hiring a developer or development team that can develop your app in C or C++. If you already have a developer or team or you’re prepared to start working on the development yourself, it’s time to get familiar with the webOS app development documentation. You can find a guide here that covers setting up a samples repository, the command-line interface, and the native development kit.
When you’re working with your team or planning your app development schedule, be sure to account for ongoing updates and maintenance. Depending on how your development team is set up, you may have to budget more for this.
Once your app has been developed, tested using the Developer Mode app on an LG smart TV, and properly monetized with in-app purchases (or another method of monetization), you’re ready to deploy your app to the LG Content Store.
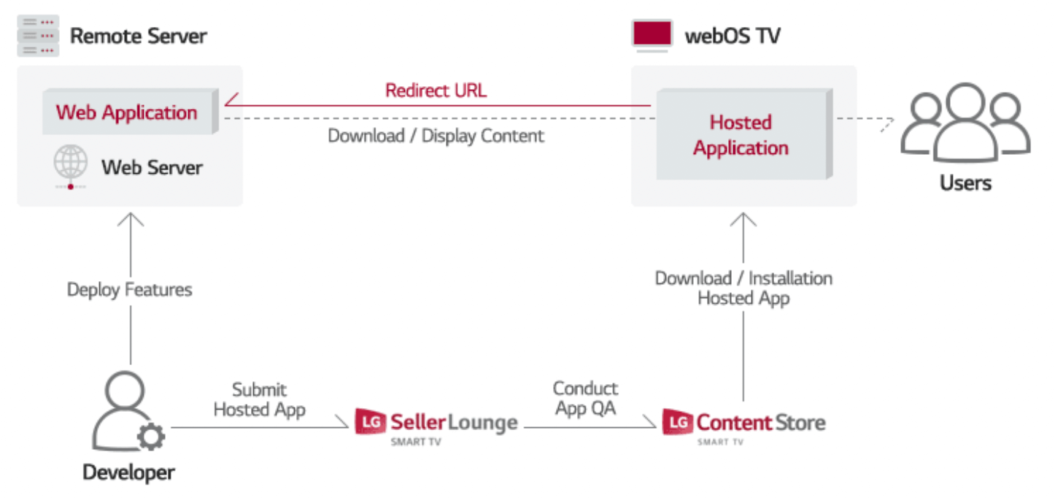
2. LG webOS web app development
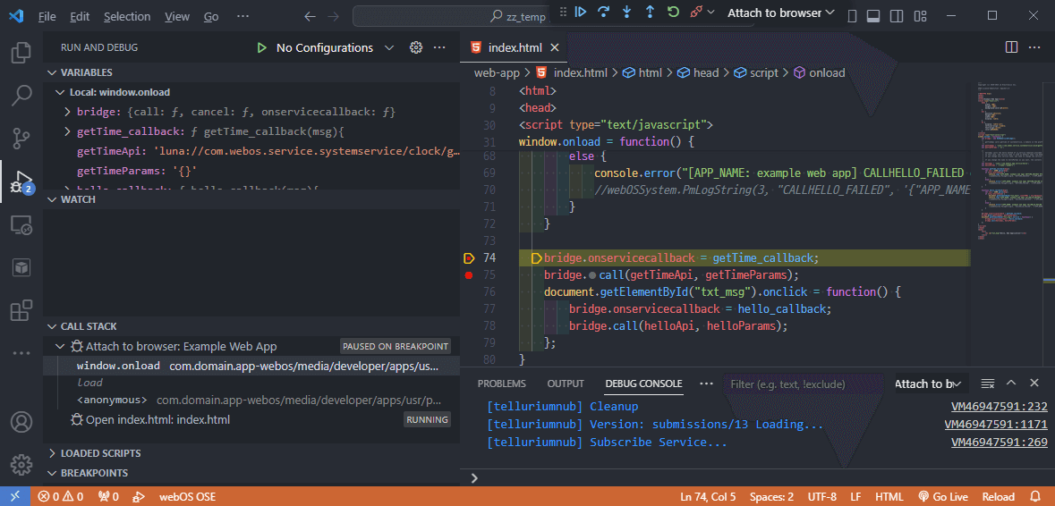
A web app for LG smart TVs is a lot like a native app, but how it works in the background is slightly different (you can see how a hosted web app works in this image from the documentation).

Who should build LG webOS web apps?
According to the webOS TV developer documentation, web apps are a good choice for developers who already have experience in building web apps (especially using HTML, CSS, and JavaScript) and aren’t ready to make the jump to full native app development yet.
This can be good if you’re working as a solo developer, but if you’re looking for a professionally developed app, you won’t get many advantages here.
Average cost of building web apps for webOS TV
If you’re looking at a professionally developed app, you may still need a budget of around $40,000, according to our research on streaming app development. Web apps can be built using familiar languages and tools, though, so your developer may not need as much specialized knowledge as they would for a native app.
Average timeline of building web apps for smart TVs
Because of the more accessible languages used to build these apps, you can probably plan on less than six months. But three or four months is still a reasonable estimate.
Pros and cons of web-hosted TV app development
Pros:
- Requires less development-specific knowledge than building a native LG TV app (it’s easier to learn HTML and JavaScript yourself than it is to become an expert in C/C++).
- May be easier to build if you already have web app development experience.
- You still retain control over how your app looks and functions.
Cons:
- Still requires the ability to code up an app from scratch, even if it’s in familiar languages.
- Development can be expensive and time-consuming.
- You’re still on the hook for updates and maintenance (if you want to offer the latest features, you’ll need to add them yourself).
- Apps are not accessible via the built-in smart TV app store.
How to build a web app for LG smart TVs
The process is essentially the same as it is for building a native LG TV webOS app. Hire a developer or development team, familiarize yourself with the LG web app documentation, and start building.
The big difference here is that you won’t deploy your app to the LG Content Store. After the development process, you’ll publish your app on the web, and users can download it via the TV’s web browser. It’s not quite as user-friendly as accessing the app store, but it may be worth the tradeoff.
3. Use a no-code OTT platform
Instead of coding the app from scratch on your own, you can use a no-code platform to create a streaming app.

Who should use a no-code platform to create an LG webOS TV app?
If you don’t want to spend tens of thousands to hire a development team, learn how to code an app by yourself, or handle ongoing maintenance of your LG TV webOS app, using a no-code app builder is a fantastic option. As we’ll see, there are lots of advantages to going this route if you don’t need absolute control over every part of your app (which is most creators).
Average cost of building a webOS TV app with a no-code platform
The cost of TV apps will vary depending on the OTT platform you choose, ranging from a few hundred dollars per month, to a few thousand. Generally, this cost will also include ongoing maintenance and support.
Average timeline of building a webOS TV app with a no-code platform
Depending on the OTT platform building your app, the timeline from start to publishing can range from 30 to 120 days.
Pros and cons of partnering with a platform to create TV apps
Pros:
- Requires no technical knowledge on your part.
- Significantly cheaper and faster than custom development.
- Draws on extensive knowledge of app creation, design, publishing, and maintenance.
- Includes apps for mobile devices in addition to LG TVs.
Cons:
- Sacrifices control of app specifics compared to custom development options.
- Limited options for customizing the appearance of your app.
How to build an LG TV app with a no-code platform
It’s easier than you might expect – choose the best OTT platform for your needs, and they’ll walk you through the process!
Building branded, native apps with Uscreen
If you’re looking to take your business to the next level with mobile and TV apps, Uscreen is an all-in-one platform where video memberships come to thrive. We do all the heavy lifting to build you native, video-first mobile and TV apps for:
- iOS Mobile
- Android Mobile
- Roku
- Apple TV
- Fire TV
- Android TV
- Samsung TV (Coming soon!)
- Apple Watch
Want to see what other creators have built with Uscreen?
Build, launch and manage your membership, all in one place.
Best practices for LG TV app development
If you decide to code up a webOS TV app yourself, there are a few things to keep in mind:
Design for TV hardware
Remember that your app will be deployed on smart TVs, not web browsers, phones, or other smart devices. You’ll have different hardware constraints when building an app for a smart TV OS than you would for, say, an Android phone.

While the app development process is similar, you’ll want to spend time familiarizing yourself with the webOS TV developer documentation if you’re not already experienced in coding for smart home appliances.
Consider the 10-foot user interface
If you’ve built apps for smartphones or personal computers, you probably assumed a viewing distance of 24 to 48 inches. When building an app for a smart TV, you’ll want to keep in mind that users could be 10 feet (or three meters) away from the screen. That could vary a lot, but planning for about 10 feet will help you make the app as user-friendly as possible.
This is where the LG TV’s Developer Mode app comes in handy during your testing process. You’ll be able to test your app to see how well users can see and interact with your app from a reasonable distance.
Design for interactions with a remote control

Speaking of interacting with your app, it’s important to remember that your users will be interacting with your app using a remote control (at least most of the time). That means there will be a limited number of buttons and the typing options will likely be less intuitive than on other devices.
There’s a bit of a learning curve to designing for this type of interaction, but testing your apps in a webOS TV environment will help.
Remember accessibility
Not everyone who uses your webOS TV app will have the same abilities. You might have users who are color blind, deaf, have difficulty using a remote control, or struggle with voice commands. Providing accessible options for users is just good practice.
The webOS TV developer guide includes a sample app that can provide some guidance on accessibility settings for smart TV apps.
Security features for TV apps
Like any other app that has the potential for in-app purchases or other forms of monetization, you’ll need to be especially careful about securing the financial and personal information. The specifics are beyond the scope of this article, but a development team, a no-code app platform, or the developer documentation will have the answers you need.
Monetization models for your LG smart TV app
There are many ways you can monetize your streaming content, but here’s a quick rundown of some of the most popular that you can offer through a webOS platform:
Subscriptions
One of the most popular monetization models, subscriptions are what you’d expect: users pay content owners a weekly, monthly, or annual fee and get access to a specific set of content.

Data from Uscreen customers shows that subscriptions are hugely valuable. Subscription upselling (a process where someone is shown the value of a higher-tier subscription level) is used by over half of the top monthly earners that publish apps using Uscreen. And 90% of subscription upsells move a user from a monthly plan to a longer-term plan, which leads to more revenue stability.
Pay-per-view
Pay-per-view options include one-off purchases or rentals, and can include over-the-top live streams, pre-recorded content, and more.
These options are great for sharing the value of your content with a larger number of people. They don’t have to commit for multiple months or pay a full subscription fee, which makes it easier to get a preview of why your content is great.
In-app purchases
Both subscriptions and pay-per-view content can be purchased directly within webOS TV apps. And Uscreen data shows that 16% of paid subscribers come from in-app purchases (for our users who offer apps).
In-app purchases make things easy for your users – they don’t need to do anything away from their LG smart TV.
Which option should you use for LG TV app development?
In the end, your budget, app requirements, and goals will determine the best option for developing an LG webOS TV app.
If you have a large budget (in the tens of thousands of dollars) and significant development support or experience, a custom native or web app could be the way to go. You’ll pay a lot for it and it takes a while, but you’ll retain total control over how your app looks, behaves, and makes money. On the other hand, partnering with a no-code platform provides tons of benefits if you don’t have a huge budget and a lot of time.
In the end, your decision will be driven by your business. What are your priorities? Take some time to think about it and be sure to explore our mobile and TV app offerings to get an idea of what you can build with Uscreen.
Build, launch and manage your membership, all in one place.